Администрация не несет какую либо ответственность
за публикуемые материалы. Бесплатный конструктор сайтов - uCoz.
© 2012-2013 Всем дарю Заработай 1000 баксов,от меня Заработай 1000 баксов.по 250 баксов
1
|
Раскрутка сайта Ucoz
[6]
Быстрая и легальная прога для раскрутки сайта
|
|
Скрипты для Ucoz
[36]
Новейшие и проверенные скрипты для Ucoz
|
Онлайн всего: 2
Гостей: 2
Пользователей: 0
| [15.04.2012] | [$ работа] |
| 1 $ быстро Выплата!. (2) | |
| [24.03.2013] | [Скрипты] |
| 7 каналов радиостанций высочайшего уровня на любой вкус! (0) | |
| [28.05.2012] | [$ работа] |
| 80% - 90% refbek (0) | |
| [13.11.2010] | [$ работа] |
| Cashnhits.com - Лучший аврора-сайт, больше года он-лайн! (2) | |
| [05.07.2013] | [Скрипты] |
| Cкрипт подробной статистики сайта (0) | |
| [05.04.2013] | [Скрипты] |
| Flash игра для сайта Аэрохокей с Микки (0) | |
| [07.11.2012] | [$ работа] |
| Fusebux - 100% заплатил (1) | |
| [20.04.2013] | [Скрипты] |
| MineCraft вид материалов для uCoz (0) | |
| [07.11.2012] | [$ работа] |
| Ojooo - Watching Ad это сервис, который позволяет заработать (1) | |
| [14.09.2012] | [$ работа] |
| PTC-RefBack - первый профессиональный проект (1) | |

 моментальное получение товара после оплаты |
 моментальное получение товара после оплаты |
 моментальное получение товара после оплаты |
 моментальное получение товара после оплаты |
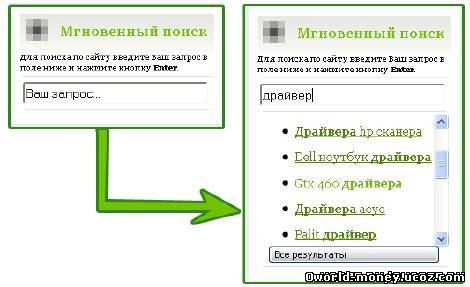
| Быстрый и удобный поиск v1.0 для Ucoz - УСТАНОВКА: 1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15. 2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код: |
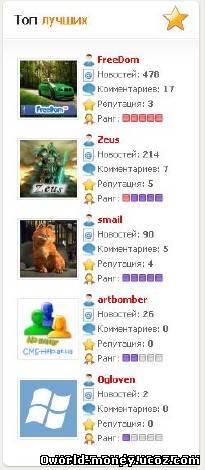
| Красивый информер "Топ пользователей" для ucoz - Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей) Решил добавить его в паблик, особенность информера в том, Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д. Установка: 1)Создаем информер Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers Информер с такими параметрами: Название информера - Топ пользователей Раздел - Пользователи Способ сортировки - Количество файлов Количество материалов - 4 Количество колонок - 2 Создать Должен появится новый информер - и рядом с ним код вызова Например $MYINF_1$ - у вас может быть другой 2)После этого меняем дизайн информера Заходим в управление дизайном созданного информера И заменяем весь код на этот: |
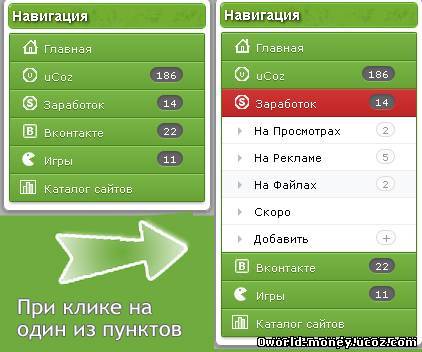
| Зелёное меню для uCoz -Рип меню с сайта we-place (социальная сеть на uCoz) для uCoz. Красивое вертикальное меню в красных и зеленых тонах, выпадающее, со счетчиками! Установка: 1) Заходим в раздел "Информеры" Он находится тут: http://адрес_вашего_сайта/panel/?a=informers 2) Создаем информер с такими параметрами: Название: "Счетчик материалов" Раздел: Каталог файлов или Новости сайта - смотря счетчик какого модуля вам надо Тип данных: Категории Количество колонок: 1 Дополнительные опции: Возвращать результат в JavaScript формате - ставим напротив 2 галки Создаем.. Запоминаем код вызова информера, например $MYINF_18$, но нам нужно только число 18. 3) Теперь вставляем этот код там где хотим видеть меню Например в блок в контейнере: |
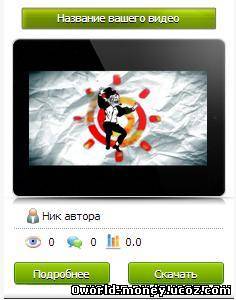
Уникальный вид материалов видео для uCoz
| Уникальный вид материалов видео для uCoz -Здравствуйте! На этот раз на свет выходит "Уникальный вид материалов модуля Видео для uCoz". Выполнен макет в светлых тонах, а точнее в бело-зеленых цветах. Автором дизайна является ak_Jadniy, а верстка и адаптация z1MO_ok. Главной особенностью является место под скриншот вашего видеоматериала - это вид планшета Ipad. Демонстрацию "Уникального вида материалов видео для uCoz" вы сможете по данной ссылке. В комплект входит: PSD макет вида материалов и адаптация под систему uCoz |
| Последние комментарии для uCoz -блок-информер "Последние комментарии". Но поискав в интернете его ничего путёвого не нашёл.. Недавно нашёл удобный и красивый информер, Но он был для другой системы - Dle... Проверив его оказалось, что он подходит и для uCoz.. Так что вы можете смело пользоваться этим информером. Установка: Создаем информер, делается это тут http://адрес_вашего_сайта/panel/?a=informers С такими настройками: [ Комментарии · Материалы · Дата добавления материала D · Материалы: 6 · Колонки: 1 ] Название можете сделать любое Переходим к дизайну информера. |
| Красивый информер топа пользователей -Для начало нужно создать сам информер с такими параметрами: [ Пользователи · Материалы · Кол. файлов · Материалы: 5 Колонки: 1 ] Затем в шаблон информера вставить этот код: |
| Новый, светлый мини-чат как на Zagruzka-Plus для uCoz -Полностью рабочий и функциональный чат, почти такой же как и на Zagruzka-Plus Как-то он уже был выложен в интернете, но в нём была целая гора багов.. Но я решил довести его до хорошего состояния и вот теперь он в паблике) Описание и изменения функционала чата: - Аватар рядом с ником - Ник администратора красный, а остальных чёрный - Красивая полоса прокрутки (только для Google Chrome) - Наличие вызова правил чата - Новая кнопка - Обновить (Вместо звуков) - Красивая панель bb-кодов и кнопок (отправить, отмена, написать) - Изменение цвета отдельных слов или всего сообщения - Ну и конечно красивый, светлый дизайн) И другие мелочи которые вы сможете увидеть, после установки Перейдем к установки: Перед началом установки можете на всякий случай сохранить "Вид материалов Мини-Чата" И "Форму добавления сообщения" например в блокноте на рабочем столе 1) Убираем отображение кода безопасности пользователям: Заходим сюда : http://адрес_вашего_сайта/panel/?a=users;l=groups;t=8 Открываем раздел "Разное" И в напротив пункта "Не показывать код безопасности" - ставим все галки Сохраняем Далее заходим сюда: http://адрес_вашего_сайта/panel/?a=mchat;l=setup Ищем строчку "Использовать код безопасности для группы "Пользователи":" И напротив снимаем галочку и потом сохраняем 2) Скачиваем архив (по ссылке http://narod.ru/disk/63333845001.d6ef81b485566f431151d1d48f357726/chatok.rar.html) Открываем его и переносим папку serv на рабочий стол Загружаем её в корень сайта (через FTP программу или файловый менеджер) Путь должен получится такой: http://адрес_вашего_сайта/serv 3) Заходим в ПУ » Управление дизайном » Мини-Чат » Вид материалов И заменяем всё на этот код: Code <link type="text/css" rel="StyleSheet" href="/serv/chatok/chat.css" /> <style type="text/css"> #body{} ::-webkit-scrollbar { width: 5px; height: 9px; } ::-webkit-scrollbar-track-piece { background-color: #ffffff; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:vertical { height: 9px; background-color: #666; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: #666; -webkit-border-radius: 5px; } </style> <div style="padding:4px;"> <span class="chat-message-block"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody> <tr> <td width="40"> <span class="chatAvatar"><img src="$AVATAR_URL$"><img src="/serv/chatok/noavatar.png"></span></td> <td style="font-size:8pt; color:#666; line-height:14px;"> <div style="float:right; margin-right:5px;"> <span class="chat-button chat-reply tipsy-top" title="Ответить" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('asrea').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$USERNAME$[/b], ';return false;"></span> </div> <b> <a style="color:red;" href="$PROFILE_URL$">$USERNAME$</a><a href="$PROFILE_URL$">$USERNAME$</a> </b><br> <span class="small">$DATE$ в $TIME$</span> </td> </tr> </tbody> </table> <div style="padding:3px 0px 3px 0px;"> $MESSAGE$ </div> </span> <div class="hr"></div> </div> |
| Девушка-модель на Ваш баннер со статистикой сайта uCoz -Отличный код-скрипт для вашего сайта, который сделает Ваш сайт более привлекательным и посещаемым. Это скрипт устанавливает красивую девушку-модель на Ваш баннер со статистикой сайта uCoz. Думаю многим пользователям будет приятно вернуться на Ваш сайт! Как и любой скрипт-код его нужно будет установить на Ваш сайт, но скажу сразу, что установка это скрипта элементарно проста и далее вы найдёте подробное описание, как установить новый баннер счетчика на Ваш сайт: #1 Копируем код, который найдёте чуть ниже описания #2 Открываем админ-панель сайта uCoz #3 Заходим в Быструю замену участков шаблона и выбираем многострочную замену. #4 Далее производим замену - В первой графе пишем $COUNTER$ , а во второй |
| Радио по настроению -Вставляем код в то место, где хотите видеть радио. |
| Радио v.2 для сайта -Очень большой выбор радиостанций. |