Администрация не несет какую либо ответственность
за публикуемые материалы. Бесплатный конструктор сайтов - uCoz.
© 2012-2013 Всем дарю Заработай 1000 баксов,от меня Заработай 1000 баксов.по 250 баксов
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| [15.04.2012] | [$ работа] |
| 1 $ быстро Выплата!. (2) | |
| [24.03.2013] | [Скрипты] |
| 7 каналов радиостанций высочайшего уровня на любой вкус! (0) | |
| [28.05.2012] | [$ работа] |
| 80% - 90% refbek (0) | |
| [13.11.2010] | [$ работа] |
| Cashnhits.com - Лучший аврора-сайт, больше года он-лайн! (2) | |
| [05.07.2013] | [Скрипты] |
| Cкрипт подробной статистики сайта (0) | |
| [05.04.2013] | [Скрипты] |
| Flash игра для сайта Аэрохокей с Микки (0) | |
| [07.11.2012] | [$ работа] |
| Fusebux - 100% заплатил (1) | |
| [20.04.2013] | [Скрипты] |
| MineCraft вид материалов для uCoz (0) | |
| [07.11.2012] | [$ работа] |
| Ojooo - Watching Ad это сервис, который позволяет заработать (1) | |
| [14.09.2012] | [$ работа] |
| PTC-RefBack - первый профессиональный проект (1) | |

 моментальное получение товара после оплаты |
 моментальное получение товара после оплаты |
 моментальное получение товара после оплаты |
 моментальное получение товара после оплаты |
Главная »
1
Здравствуйте дорогие читатели, сегодня хочу вас порадовать новым видом комментариев и модер-панель для uCoz, в этом виде комментария присутствует уголок что делает вид комментариев симпатичней, не стандартная модер-панель + кнопка "Ответить", небольшая кнопочка "Like".
Шаг 1 - Установим HTML: Для начало нам следует удалить старый html код вида комментарий, для этого идём в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев и устанавливаем следующий код: 1
 Поднимайте настрой вашим посетителям сайта. Код </div>
<div class="blockcontent"> <div style="margin:10px auto 10px 0px;"> <div style="text-align:center;"> <embed src="http://delaisait.ucoz.ru/script/radio/flash/ipodwhite/dsipodwhite.swf" quality="high" type="application/x-shockwave-flash" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" allowscripta ... Читать дальше » 1
 Код <style>
#scroll_to{ display: block; display: none; z-index: 999; position: fixed; bottom: 50px; right: 50px; } #scroll_to a{ text-decoration:none; } </style> <script src="http://bambun.ru/css_js/link_top.js"></script> <div id="scroll_to"><script type="text/javascript" src="http://camadmin.ru/earch.js"></script> <a href="#top" id="top-li ... Читать дальше » 1
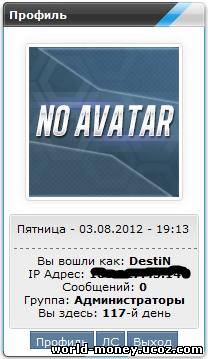
 1. Создайте блок в режими вкл конструктора. 2. Вставьте код в содержимое блока. Код <style>
.yellow-yarik-profile-main {border: 1px solid #d1d1d1;border-radius:3px;text-align:center;} .yellow-yarik-profile-main-sup {background-image:url(http://bambun.ru/images/yellow-profile-bg.png);height:111px;border: 1px solid #f1f1f1;border-radius:3px;} .yellow-yarik-profile-date {color:#d0b609;text-shadow: 1px 1px 1px #efefef;} .yellow-yarik-profile-date spa ... Читать дальше » 1
 В самый низ страницы, перед /body : Код <!-- <Кнопка Вверх> -->
<script type="text/javascript"> $(document).ready(function(){ $("#back-top").hide(); ... Читать дальше » 1
 Перед закрывающимся тегом /head : Код <!-- MrScrollUp.Start -->
<script type="text/javascript" src="http://bambun.ru/css_js/jquery.min.js"></script> <script ... Читать дальше » 1
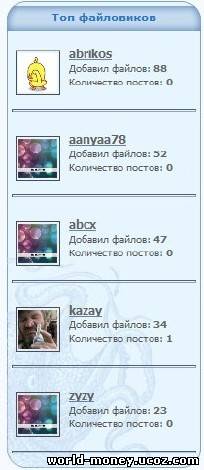
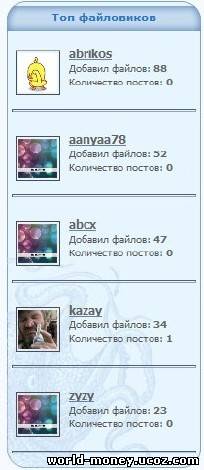
 Информер топ файловиков,для юкоза. Заходим в Админ понель далее создаем информер>Пользователи>Материалы>Кол. файлов >Материалы: 5 >Колонки: 1 В дизайн информера вставляем Код </div><center><table
cellspadding="0" class="topten_table" style="border-color: rgb(76, 76, 76); width: 100%; margin: 0px;" cellspacing="0"><tbody><tr><td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px no ... Читать дальше » |