Администрация не несет какую либо ответственность
за публикуемые материалы. Бесплатный конструктор сайтов - uCoz.
© 2012-2013 Всем дарю Заработай 1000 баксов,от меня Заработай 1000 баксов.по 250 баксов
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| [15.04.2012] | [$ работа] |
| 1 $ быстро Выплата!. (2) | |
| [24.03.2013] | [Скрипты] |
| 7 каналов радиостанций высочайшего уровня на любой вкус! (0) | |
| [28.05.2012] | [$ работа] |
| 80% - 90% refbek (0) | |
| [13.11.2010] | [$ работа] |
| Cashnhits.com - Лучший аврора-сайт, больше года он-лайн! (2) | |
| [05.07.2013] | [Скрипты] |
| Cкрипт подробной статистики сайта (0) | |
| [05.04.2013] | [Скрипты] |
| Flash игра для сайта Аэрохокей с Микки (0) | |
| [07.11.2012] | [$ работа] |
| Fusebux - 100% заплатил (1) | |
| [20.04.2013] | [Скрипты] |
| MineCraft вид материалов для uCoz (0) | |
| [07.11.2012] | [$ работа] |
| Ojooo - Watching Ad это сервис, который позволяет заработать (1) | |
| [14.09.2012] | [$ работа] |
| PTC-RefBack - первый профессиональный проект (1) | |

 моментальное получение товара после оплаты |
 моментальное получение товара после оплаты |
 моментальное получение товара после оплаты |
 моментальное получение товара после оплаты |
Главная »
1
 Форум · Материалы · Последние обновленные темы · Материалы: 10 · Колонки: 1 Затем открываем шаблон созданного информера, удаляем все и вставляем это: Код <table style="border: 1px dashed #819db1;margin-bottom:4px;" cellpadding="2" cellspacing="1" width="100%" class="infTable">
<tr> <td nowrap align="left" style="color: #737373;font:7pt" width="190"> <script type="text/javascript" src="http://activiks.ru/img/png.js"></scrip ... Читать дальше » 1
 1. ПУ - CSS Стиль - В самый низ код: Код /* COMMENTS USERS */
.block_new_comm {-webkit-transition:background 0.1s ease;background:#fbfbfb;border-radius:3px;padding:5px 5px;margin:5px 0;overflow:hidden;} .block_new_comm:hover {background:#93abbb;color:#fff;} .block_new_comm:hover .block_new_text a {color:#fff;} .block_new_av {background:#494949;border-radius:3px;padding:3px 3px;margin-right:11px;float:left;} .block_new_av img {border-radius ... Читать дальше » 1
 1.Создаем информер - [ Онлайн игры · Материалы · Дата добавления материала D · Материалы: 8 · Колонки: 2 ] - Код в информер Код <div class="ScreenGame"><table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"><tr><td class="infTd" width="50%"></td><td class="infTd" width="50%"><a href="$ENTRY_URL$#screen"><script type="text/javascript" src="http://activiks.ru/img/png.js">
...
Читать дальше »
1
 Код <script src="http://weatherandtime.net/swfobject.js" type="text/javascript" ></script><div id="div_clock_08" style="text-align:center; margin:auto auto;width:170px; height:100px;"><div style="padding:0px 1px 1px 1px;position:absolute; z-index:100; color:#000000; text-align:center; width:170px;height:auto;"><a style="color:#000000; text-decoration:none;font-size:12px;" href="http://weatherandtime.
...
Читать дальше »
1
 Код <center>
<input original-alt="" original-title="English" src="http://bambun.ru/images/geo/UnitedKingdom.png" onclick="location.href='htt ... Читать дальше » 1
 Бывают всякие страницы, в том числе и очень приочень длинные, и чтобы не вертеть колесиком мыши, или же просто не тащить постоянно скролл существуют такой помошник, как кнопка "вверх". Именно они без проблем перемотают нас верх страницы. Одну из таких я и предлагаю вам поставить на свой сайт, она чем то похожа на кнопку вконтакте, но основное стилевое решение было взято с сайта kinopoisk. Слева у нас есть область которая по всей высоте окна браузера кликабельна как и кнопка "наверх" находящаяся в ней, при клике на эту область мы плавно поднимаемся вверх страницы. Для сайтов у которых разрешение экрана меньше или равно 1024px, будет видна только стрелка вверх, чтобы серый фон не закрывал часть сайта. Установка CSS Теперь давайте начнем установку на сайт, тем более что она крайне п ... Читать дальше » 1
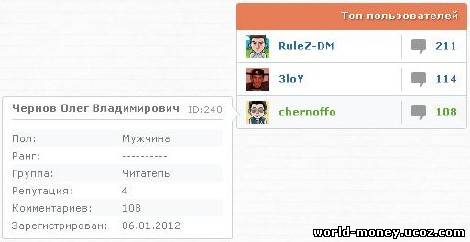
Всем доброго дня, сегодня мы будем создавать информер топ пользователей по комментариям uCoz, при наведении на которые появляется дополнительная информация о пользователе и всё на css
Шаг 1 - Создаём информер: Для начала нам следует создать и установить на страницу сайта нужный нам информер пользователей, для этого заходим в Админ панель => Инструменты => Информеры => Создать информер Раздел: Пользователи Способ сортировки: колл. комментарий Количество материалов: 10 Количество колонок: 1 удаляем старый код и устанавливаем новый: |